

Hoje vamos ver quais as funções de cada ferramenta do editor HTML dentro do Moodle.
Sempre que adicionamos um novo recurso ou atividade dentro de um curso no Moodle, temos a nossa disposição uma caixa de diálogo chamada “Descrição”.
Nesta caixa podemos inserir e editar textos, imagens e códigos HTML, entre outras opções.
Porém, assim que selecionamos o recurso que pretendemos utilizar, veremos a caixa “Descrição” da forma apresentada a seguir.
Para acessar aos demais recursos do editor, clique no botão “Toolbar Toggle” indicado na imagem a seguir.

Assim, a caixa irá expandir apresentando novos botões. Apresentaremos os botões de acordo com sua ordem da esquerda para a direita, de cima para baixo.
O segundo botão é o “Formatação”. Nele você poderá selecionar o formato de texto que desejar. São modelos pré-formatados, como tamanhos de títulos e sub-títulos, facilitando assim a montagem estética do texto.

Os próximos botões são de estética textual. Servem para destacar algo importante ou palavras de origem estrangeira dentro do texto. O botão destacado na imagem a seguir é o “Negrito”. Com ele podemos deixar o texto mais forte, destacando palavras ou frases relevantes. Como por exemplo: negrito.

O próximo botão é o “Itálico”, com ele deixamos o texto em destaque de forma diferente. Como por exemplo: itálico. É muito utilizado para destacar palavras de origem estrangeira.

Seguindo para o próximo par, os botões seguintes servem para organizar o texto. O primeiro é o “Inserir/ remover lista com marcadores”, tendo este nome gigante, serve para colocarmos uma lista com marcadores em formato de bolinhas.
Como por exemplo:

Ao lado teremos o botão “Inserir/ remover lista numerada”, assim como o anterior, ele vai deixar sua lista com marcadores numéricos.
Como por exemplo:

Os próximos três botões são para trabalhar com hiperlinks. Caso você queira publicar um link, não basta copiar e colar o endereço no texto, pois ele ficará apenas como texto, e para que vire link você deve seguir os passos a seguir:
1 – Insira o texto ou imagem que você deseja transformar em link e deixe-o selecionado.

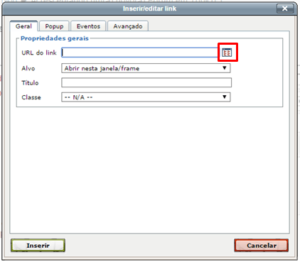
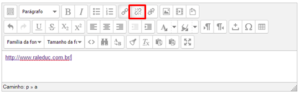
2 – Depois os três botões ficarão ativos. O primeiro botão é o “Inserir/ editar link”. Clique nele para abrir uma nova janela.

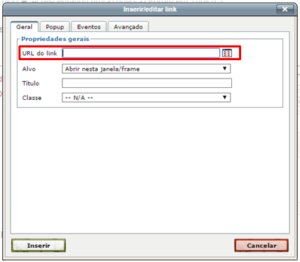
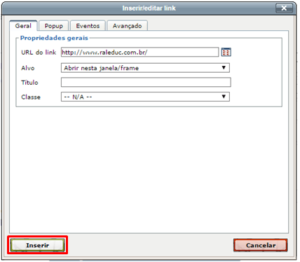
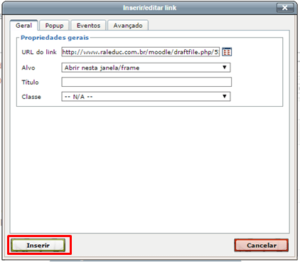
3 – Quando abrir a nova janela cole o link desejado na caixa de diálogo “URL do link”.

4 – E após isso clique em “Inserir”.

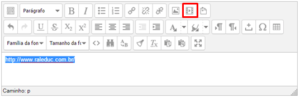
5 – Você vai ver que o texto ficará na cor roxa indicando que está vinculado a um link.

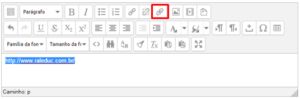
6 – Porém, caso queira vincular um arquivo ao texto ou imagem, clique neste botão.

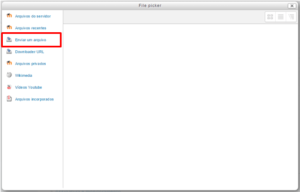
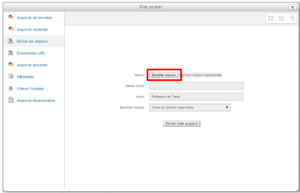
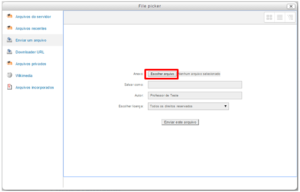
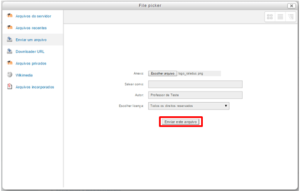
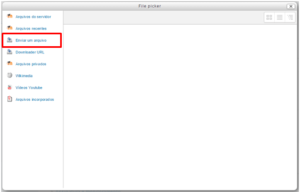
7 – Quando abrir uma nova janela clique em “enviar um arquivo”.

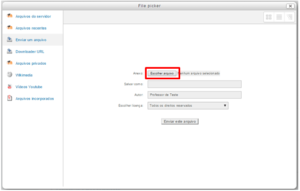
8 – Clique em “Escolher arquivo” e selecione dentro do seu computador o arquivo desejado.

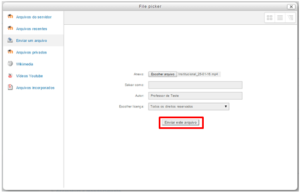
9 – Depois de escolhido o arquivo clique em “Enviar este arquivo”.

10 – Tendo feito isso, é só clicar em “Inserir” que seu arquivo já estará vinculado com o texto.

E assim vamos ao segundo botão, o “Remover link”. Este botão serve para remover o link que foi vinculado ao texto, basta selecionar o texto e clicar no botão e pronto, seu texto não possui mais nenhum link.

O terceiro botão, “Impedir vinculação automática”, serve para que o texto fique bloqueado para qualquer tipo de vinculação.

Os próximos três botões são para incorporação e gerenciamento de arquivos como imagens e vídeos.

Vamos ao primeiro botão “Inserir/ editar imagem”.
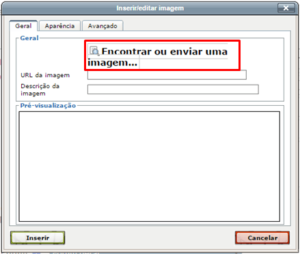
1 – Clicando nele uma nova janela será aberta.

2 – Ao abrir a janela, clique na opção “Encontrar ou enviar uma imagem”.

3 – Você verá que abrirá a mesma janela para envio de arquivo, que já abriu para vincular um arquivo. Assim, clique em “Escolher arquivo” e selecione a imagem desejada dentro do seu computador.

4 – Assim que escolher o arquivo, clique em “Enviar este arquivo”.

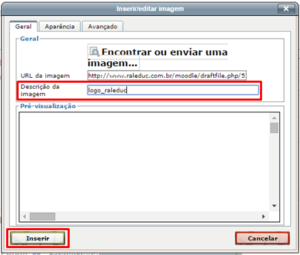
5 – Escreva uma pequena descrição para facilitar encontrar o arquivo dentro do Moodle, caso este precise de modificação. E logo depois clique em “Inserir”.

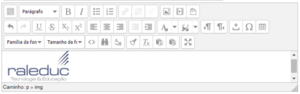
6 – E assim ficará a imagem dentro do box de descrição.

E agora vamos ao segundo botão, “Insira a mídia Moodle”.
1 – Clicando no botão uma janela será aberta.

2 – Ao abrir a nova janela clique na opção “Encontrar ou enviar um som, vídeo ou applet...”.

3 – Quando abrir uma nova janela clique em “enviar um arquivo”.

4 – Clique em “Escolher arquivo” e selecione dentro do seu computador o arquivo desejado.

5 – Depois de escolhido o arquivo clique em “Enviar este arquivo”.

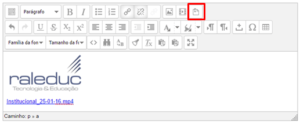
6 – E assim ficará o recurso dentro do box de descrição, pronto para o download por parte do aluno.

Agora que temos dois tipos de arquivos incorporados em nossa caixa de descrição, vamos conhecer a funcionalidade do terceiro botão, o “Gerenciar arquivos incorporados”.
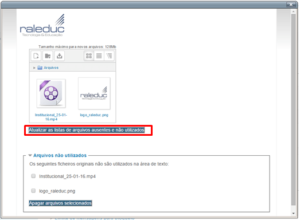
1 - Depois que você já adicionou os recursos e deseja administrar os arquivos dentro do Moodle clique no botão indicado na imagem a seguir.

2 – Quando abrir a nova janela você poderá realizar algumas atividades que serão descritas a seguir.
2.1 – Adicionar novos arquivos clicando no botão assinalado abaixo.

2.2 – Criar um diretório, ou seja, pastas para organizar ou fazer o download de todos os arquivos dentro do Moodle.

2.3 – Baixar todos os arquivos disponíveis. Esse recurso é interessante: caso você perca algum documento ou arquivo, você pode recuperar baixando o arquivo por aqui.

2.4 – Os próximos botões são para melhorar a visualização dos arquivos. “Mostrar pasta com ícones de arquivos”.

2.5 – “Mostrar pasta com os detalhes do arquivo”. Desta outra forma, como o próprio nome já diz, podemos visualizar os detalhes de cada arquivo, como o tamanho, tipo e data da última atualização.

2.6 – “Mostrar pasta como árvore de arquivos”. Onde podemos visualizar as pastas e diretórios onde os arquivos e documentos estão presentes.

2.7 – Clicando no botão “Atualizar as listas de arquivos ausentes e não utilizados”, um novo box irá aparecer mostrando quais arquivos você está mantendo dentro do servidor, mas que não estão sendo utilizados em nenhum recurso dentro do curso.
Assim, você poderá realizar um tipo de triagem com os arquivos que não estão sendo utilizados e que podem ser retirados do servidor para poupar espaço.
Caso deseje retirar algum item, é só selecioná-lo e depois clicar no botão “Apagar arquivos selecionados”.

Agora vamos para a segunda “linha” de recursos do editor HTML do Moodle. Para começar temos dois primeiros botões que são “Desfazer (Ctrl+Z)” e “Refazer (Ctrl+Y)” respectivamente.
Como os nomes sugerem estes servem para desfazer algum erro ou refazer algo que você possa ter errado em apagar.

Ao lado teremos o botão “Sublinhado” que serve para destacar algum trecho importante do texto.

Seguindo teremos o “Riscado”, muito utilizado em textos mais informais, onde queremos “esconder” um trecho do texto, mas ao mesmo tempo queremos que o leitor leia aquele trecho.
Por exemplo, assim: ops!

Os seguintes botões trabalham de maneira similar. “Subscrito” e “Sobrescrito” são comumente utilizados em equações, notações matemáticas e fórmulas, podendo também ser encontrados em frases e textos, mas são raras exceções.

Os próximos três botões servem para formatar o texto. Indo da esquerda para a direita eles são “Alinhar à esquerda”, “Centralizar” e “Alinhar à direita”.
À esquerda:

Centralizado:

À direita:

Depois de vermos a organização textual, teremos dois botões chamados “Diminuir recuo” e “Indentar” respectivamente. Onde ambos têm o objetivo de aumentar ou diminuir o espaço entre o texto e a margem.

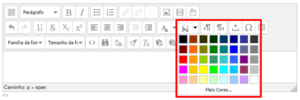
Vamos em frente! Depois desses dois botões, teremos o “Selecionar a cor do texto”.

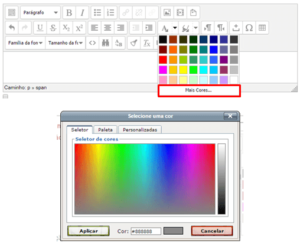
Onde além de escolhermos uma cor dentro das que já são disponibilizadas, podemos, clicando em “Mais Cores...” selecionar uma cor diferente na paleta.

No botão seguinte teremos o “Selecionar cor de fundo”, esse recurso serve para dar destaque para algum trecho ou palavra do texto, como se tivesse utilizado um marca texto.

E assim como na seleção de cor da fonte, você pode selecionar as cores que serão utilizadas para marcar o texto.

Os próximos botões são os “Da esquerda para direita” e o “Da direita para esquerda”. Nestes botões você seleciona de onde o texto vai começar.

Da esquerda para direita:

Da direita para esquerda:

Seguindo para os três últimos botões da segunda linha, temos o primeiro que é o “Inserir um espaço “sem quebra” ”. Este auxilia quem tem dificuldade em apertar somente uma vez a barra de espaço, já que o botão exerce a mesma função da barra de espaço.

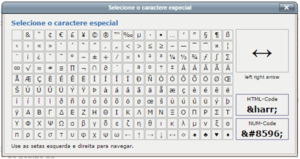
O botão “Inserir caractere especial” serve para inserir aqueles caracteres diferentes, como símbolos para fórmulas e equações, ou até mesmo letras com acentos.

Assim que você clicar no recurso uma nova janela se abrirá, onde será possível selecionar o caractere desejado, como também visualizar o seu código HTML e numérico.

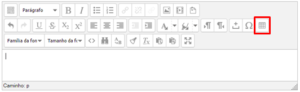
No recurso “Inserir nova tabela”, como o próprio nome já diz você poderá inserir uma tabela no texto.

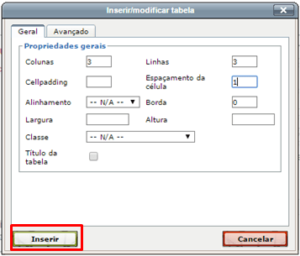
Depois que clicar no botão uma nova janela abrirá. Nela será possível realizar algumas configurações como número de colunas e linhas, o espaço entre as células. Ao finalizar as configurações clique em “Inserir”.

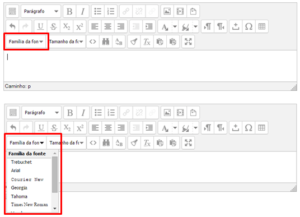
Vamos encaminhar para a terceira e última linha de recursos do editor HTML do Moodle. Começando pelo primeiro botão “Família da fonte”, este serve para selecionar a fonte desejada.

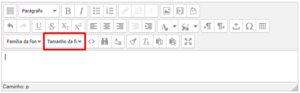
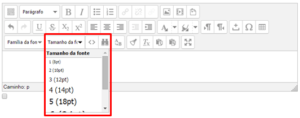
O botão seguinte é o “Tamanho da fonte”, como o próprio nome já diz, você poderá selecionar o tamanho desejado para a fonte que será utilizada.


O próximo botão “Editar código fonte” serve para caso você queira editar o seu texto pelo código HTML.

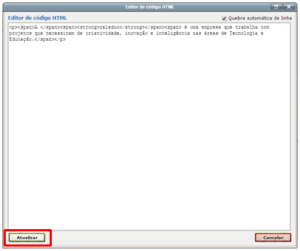
Clicando nele uma nova janela surgirá e nela você poderá editar o código. E após realizar a edição é só clicar no botão “Atualizar” que as modificações serão salvas.

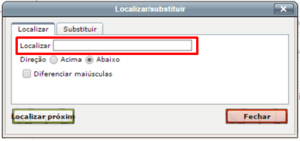
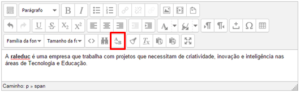
“Localizar” é o próximo botão, este tem a função de encontrar alguma palavra ou termo que você esteja procurando.

Ao clicar no recurso uma nova janela se abrirá onde você poderá colocar a palavra que seja buscada na caixa de diálogo.

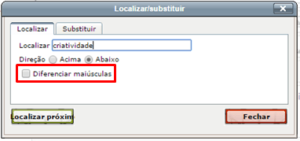
Caso essa palavra esteja mais de uma vez dentro do texto, mas possui diferenciação da primeira letra de maiúscula e minúscula, deixe a opção “Diferenciar maiúsculas” marcada.

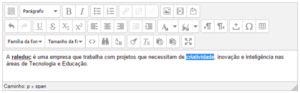
Tendo feito isso é só clicar no botão “Localizar próximo”, que a palavra pedida será destacada no texto.

Nosso próximo botão é o “Localizar/substituir”, ele possui uma funcionalidade muito parecida com o “Localizar”, tendo como diferente que além de localizar ele irá substituir por uma palavra desejada.

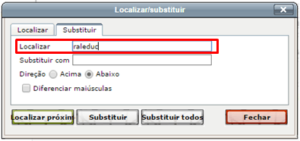
Por exemplo, depois que clicar no botão, abrirá uma janela. Escolha a palavra que deseja substituir e digite-a na opção “Localizar”.

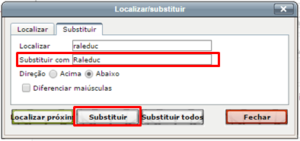
Digite na opção “Substituir com” a palavra que queira que substitua a palavra anterior. Feito isso clique em “Substituir”.

A opção “Substituir todos” serve para textos maiores, onde a palavra que deseja substituir aparece diversas vezes.
A ferramenta “Limpar código incorreto” é muito interessante e útil para quem tem dificuldade com códigos HTML, já que sua função é arrumar e organizar o código.

O recurso “Remover formatação”, como o próprio nome já diz, remove a formatação de um texto. Muito utilizado quando copiamos e colamos o texto, do Word, por exemplo, e você quer mudar a formatação. Assim, para poupar trabalho, clique primeiro no recurso apresentado e depois reformate o texto.

Com o recurso “Colar como texto plano” você pode colar um texto sem sua formatação original.

Com a ferramenta “Colar (copiado do WORD)” poderemos colar com a formatação que já temos no Word.

Ao clicar no botão uma janela se abrirá, onde você vai poder colar o texto desejado e depois clicar em “Inserir”.

E agora, o mais esperado, a última ferramenta a “Tela inteira”. Esta serve para que o editor HTML fique na tela toda do seu computador, facilitando assim trabalhar com texto, imagens e tabelas.

Hoje pudemos conhecer todos os recursos presentes no editor HTML do Moodle, e vimos como muitos são parecidos com as ferramentas do próprio Word (ou outros editores de texto). Pode parecer difícil memorizar tantos recursos de uma vez, mas vá com calma e tome o tempo necessário para explorar a função de cada botão, como treinamento. Com o tempo e o uso frequente, o domínio dos recursos ocorrerá de forma automática.
Caso tenha ficado com alguma dúvida entre contato e converse com a gente!
Gostou do texto? Então compartilhe!
“Você nunca sabe que resultados virão da sua ação. Mas se você não fizer nada, não existirão resultados.” - Mahatma Gandhi